You are viewing the RapidMiner Server documentation for version 9.4 -Check here for latest version
Changing Standard Branding
To customize display frames, logos, colors, and individual element styles, click theEdit brandingicon or text:

TheEdit Brandingpage opens. As you make customizations to the page, you can preview the changes by clicking the![]() Install branding globallylink.
Install branding globallylink.

删除changes and restore the default, clickReset branding globallyor set theSkintoRapidMiner.
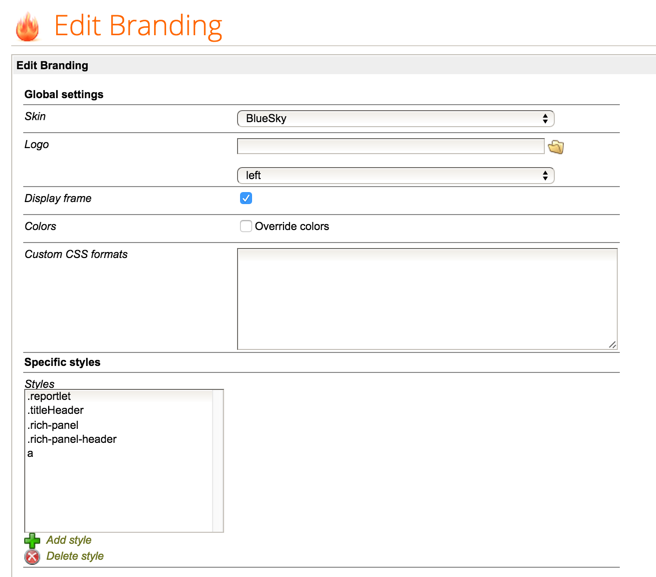
Changing global settings
You can change the global settings for page components.

The following table describes each of the editable fields. Click![]() Install branding globallyto preview.
Install branding globallyto preview.
| Field | Description |
|---|---|
| Skin | Sets the theme for the web app, including color application and frame shading. TheRapidMinerskin is applied by default, but there are several predefined skins available through the pull-down. Use theColorsfield to further modify the skins. |
| Logo | Specifies the logo file to apply to web app. Browse to the file location in the RapidMiner Server repository. Additionally, set the justification for the logo — left, right, or top. |
| Display frame | Specifies whether components are outlined by a frame. When checked, the display includes frames; frames are removed when unchecked. |
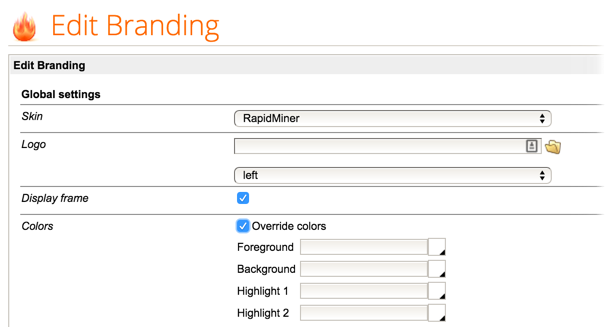
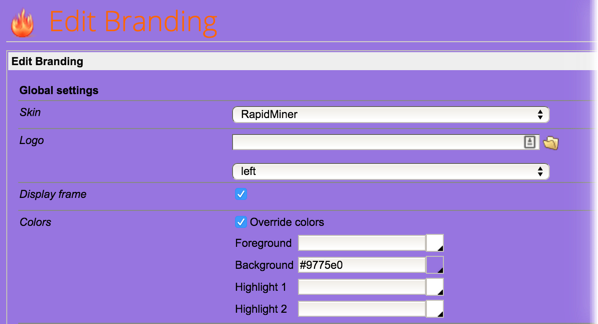
| Colors | Sets, individually, theforeground,background, and highlight1and2colors. CheckOverride colorsto modify color selections. |
| Custom CSS formats | Adds or modifies CSS class descriptions defined by RapidMiner Server's default CSS. Use your browser's element inspection tools to find element class names or paste in existing CSS descriptions. Typically you use this method for changing general characteristics (for example, line widths and padding). To modify specific classes, use theSpecific style sectionof the dialog. |

Changing theForegroundchanges the color of the text (the font color).

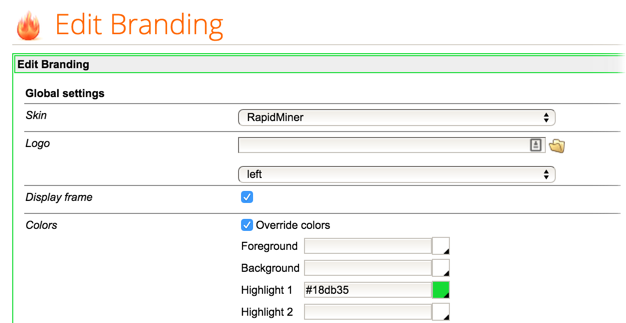
ChangingHighlight 1adds color to the title boxes:

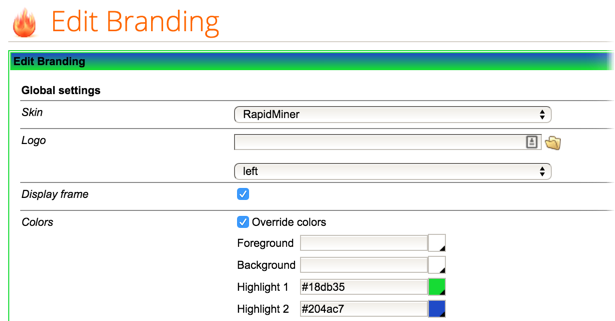
ChangingHighlight 2adds more color to the title boxes (requires Highlight 1 to be set):

Changing specific styles
You can use theCustom CSS formatsto customize the visualization. For specific, defined classes, this method can be more user friendly as it does not require CSS syntax knowledge. To change styles:
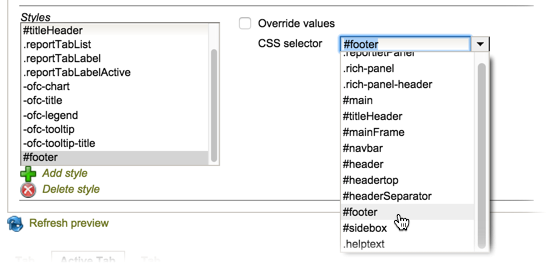
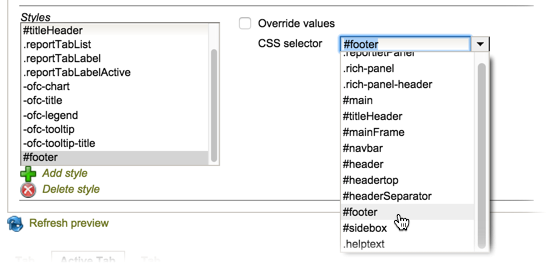
Select a style from the list on the left, or if the style is not listed on the left, select the style from theCSS selectorpull-down. (You can alsoadd new styles.) For example, to modify the footer:

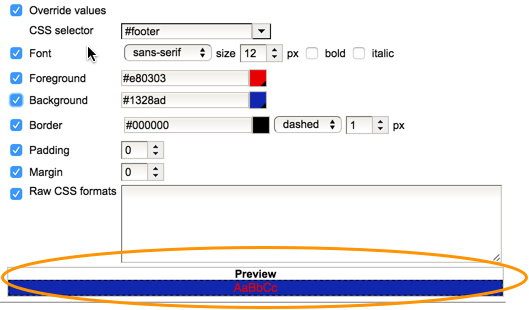
Check theOverride valuesbox. A selection of elements appears.
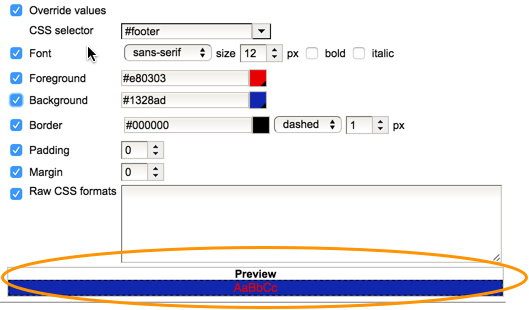
Select the characteristics to change by checking the box to the left of the element. Then, modify the values as needed.

Review changes in thePreviewsection at the bottom of the section.
Click the
 Add stylelink below the list of predefined styles.
Add stylelink below the list of predefined styles.The styles editor creates a style namedemptyin theCSS selectorpull-down. Highlightemptyand type a new name.

The style name is added to the list on the left when you click outside the name space. Check theOverride valuesbox and follow the instructions described forchanging styles.